<< Android-Note
ViewAnimatorによるビューの切り替え
ViewAnimatorを使うとフラグメントなどを使うことなく複数のビューを切り替えすることができます。
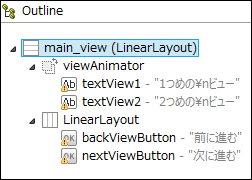
例えば2つのテキストビューを交互に切り替えたくて次のようなレイアウトを作ったとします。

このレイアウト内のAnimatorViewの中にある2つのテキストビューをボタンで切り替えするような動作が次の簡単なコードでできます。
public class MainActivity extends Activity { ViewAnimator viewAnimator; Button backViewButton; Button nextViewButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewAnimator = (ViewAnimator) findViewById(R.id.viewAnimator); backViewButton = (Button) findViewById(R.id.backViewButton); nextViewButton = (Button) findViewById(R.id.nextViewButton); backViewButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { viewAnimator.showPrevious(); // 前のビューに切り替え } }); nextViewButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { viewAnimator.showNext(); // 次のビューに切り替え } }); } }
たったこれだけです。
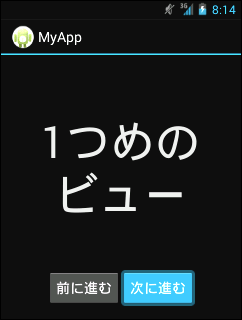
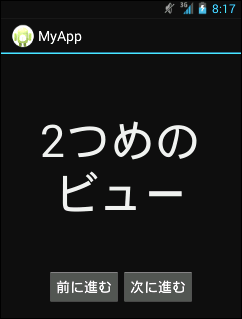
切り替えしたときの画像はこちら↓
 |  |
| 「次に進む」ボタンを押すと... | ビュー2に切り替え |
|---|
一番最後のビューからshowNextを呼び出すと一番初めのビューに、一番最初からshowPreviousを呼ぶと一番最後のビューに切り替わります。
以上、ViewAnimatorを使ったビューの切り替え方でした。では、また!!
© Kaz