<< Android-Note
アクションバーへのビューの設置方法
アクションバーの空いているスペースに検索バーやチェックボックスなどを置けば空きスペースを有効に使うことができます。
そこでここではチェックボックスを例にしてその手順を簡単に紹介します。
手順は次の2つです。
- メニューリソースにビューを追加する
- アクティビティからビューを取得する
注意 : Android4.0以下の端末にも対応させるためActionBarActivityというライブラリを使用しています。
メニューリソースの追加
アクションバーにビューを追加するにはメニュリソース(res/menu以下にあるリソースファイル)内のメニューにアイテムとしてビューを追加するだけでOKです。
例えばmy_menu.xmlというリソースファイルを追加して次のようなリソースを書きます。
<?xml version="1.0"encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/check"
android:showAsAction="ifRoom"
android:actionViewClass="android.widget.CheckBox"/>
</menu>
item要素として追加したいビューの情報を書きます。item要素の各属性の意味は次の通りです。
- id
コード中からビューにアクセスするためのID
- title
ビューのテキスト
- showAsAction
ビューをいつどのように表示するかを指定します。詳しくはリファレンスの「Menu Resource」を見てください。
- actionViewClass
設置したいビューのパッケージ名
アクティビティ側の設定
次にアクションバーのあるアクティビティクラスから追加したビューを取得します。
例えば次のコードです。
public class MainActivity extends ActionBarActivity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.my_menu, menu); MenuItem checkMenu = menu.findItem(R.id.check); //チェックボックスを持つメニューを取得 CheckBox check = (CheckBox) MenuItemCompat.getActionView(checkMenu); //メニューからチェックボックスに変換 check.setText("OFF"); //チェックボックスのリスナーを設定 check.setOnCheckedChangeListener( new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { buttonView.setText(isChecked ? "ON" : "OFF"); } }); return super.onCreateOptionsMenu(menu); } }
onCreateOptionsMenuメソッドからビューを持つメニューをビューに変換します。
取得したビューは通常のビューと同じようにテキストを設定したり、リスナーを設定したりできます。
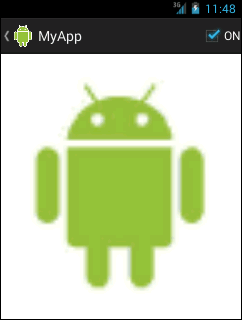
実際のアプリは次のような見た目になります。

アクションバーにあること以外は見た目も機能も普通のビューと同じです。
以上、アクションバーへのビューの設置方法でした。では、また!
© Kaz