<< Android-Note
丸形ボタンの作り方
ボタンは普通、四角形型のボタンが使われていますが、背景を変えることで好きな形に変形させることができます。
ここでは1つの例としてボタンを丸形にする方法を紹介します。
selectorの作成
丸形のボタンを作りたければres/drawable以下に丸形ボタンのセレクターを作ります。
例えばここではround_button_selector.xmlというセレクターファイルを作りました。
round_button_selector.xml
<?xml version="1.0"encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- フォーカスがないときの形 -->
<item android:state_focused="false"
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/round_button_unfocused"/>
<item android:state_focused="false"
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/round_button_unfocused"/>
<!-- フォーカスがあるときの形 -->
<item android:state_focused="true"
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/round_button_focus"/>
<item android:state_focused="true"
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/round_button_focus"/>
<!-- 押されたときの形 -->
<item android:state_pressed="true"
android:drawable="@drawable/round_button_press"/>
</selector>
フォーカスがあるとき、ないとき、押されたときの3つの場合のそれぞれのリソースを設定すればOKです。
各状態のリソースの作成
次にセレクターファイルに渡すためのボタンのリソースを作ります。
例えば押されたときのリソースとしてround_button_press.xmlというリソースを次のように作ります。
round_button_press.xml
<?xml version="1.0"encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<stroke android:width="1dp"
android:color="#FF404040"/>
<gradient android:startColor="#68B0B0"
android:centerColor="#689090"
android:endColor="#687070"
android:angle="90"/>
</shape>
ボタンにフォーカスがあるときとないときのリソースも同じようにして作ります。
ボタンにセレクターを設定
最後にボタンに今作ったセレクターを設定します。
<ImageButton
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/round_button_selector"/>
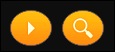
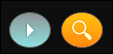
実際にボタンを表示してみた時の画像はこちら↓
| フォーカスがないとき | 押されたとき |
|---|---|
 |  |
丸くすると少しだけ見栄えが良くなったような気がします。
以上、ボタンの背景を好きな形に変える方法でした。では、また!
© Kaz