ViewGroupを使ったフラグメントのスワイプ
GooglePlayのアプリ一覧画面のようにフラグメントをスクロールするような機能を持たせたい場合、ViewPagerとPagerTabStripを組み合わせることで実現できます。
ここではその手順を簡単にまとめてみました。
レイアウト例
まず、Activityに設定するレイアウトとして次のようなレイアウトファイルを作成します。
<?xml version="1.0"encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagerStrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#333333"
android:paddingBottom="6dp"
android:paddingTop="6dp"/>
</android.support.v4.view.ViewPager>
ViewPagerのなかにPagerTabStripが入る構造になっていて、PagerTabStripにはフラグメントのタイトルが表示されます。
フラグメントの用意
次にスワイプするフラグメントとしてここでは次の3つのフラグメントを考えたいと思います。
- FirstFragment
- SecondFragment
- ThirdFragment
これはあくまで例なのでフラグメントは必要に応じて作ってください。作り方も様々ですが、例えばFirstFragmentの場合は次のようなフラグメントを作りました。
public class FirstFragment extends ResourceFragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_first, container, false); } }
R.layout.fragment_firstがこのフラグメントのレイアウトファイルです。(内容は省略)
他のフラグメントについても同様です。
FragmentPagerAdapterの実装
次にページをスクロールする際に必要になるFragmentPagerAdapterを実装します。
例として次のようなアダプターとカスタムデータを作りました。
public class MyFragmentPagerAdapter extends FragmentPagerAdapter { private ArrayList<PageData> pageDataList = new ArrayList<PageData>(); public MyFragmentPagerAdapter(FragmentManager fm) { super(fm); } /** フラグメントを追加する。 */ public void addItem(PageData data) { pageDataList.add(data); } /** 特定のインデックスのフラグメントを返す(なければnull)。 */ @Override public Fragment getItem(int index) { if(index < 0 || pageDataList.size() <= index) return null; /** フラグメントIDに応じたフラグメントを返す。 */ switch(pageDataList.get(index).fragmentId){ case 1: return new FirstFragment(); case 2: return new SecondFragment(); case 3: return new ThirdFragment(); default: return null; } } @Override public CharSequence getPageTitle(int position) { return pageDataList.get(position).title; } @Override public int getCount() { return pageDataList.size(); } } /** カスタムデータクラス */ class PageData { /** フラグメントのID */ public int fragmentId = 0; /** PagerTabStripに表示されるタイトル */ public String title; }
PageDataというのがフラグメントとアダプターを結びつけるためのデータクラスです。fragmentIdがフラグメントを識別するためのIDで、このIDをgetItemでフラグメントを生成するときに使用しています。
アクティビティの実装
最後にPagerViewをアクティビティに実装します。
public class MyActivity extends Activity { private ViewPager pager; private PagerTabStrip pagerStrip; private MyFragmentPagerAdapter pagerAdapter; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); pager = (ViewPager) findViewById(R.id.pager); pagerStrip = (PagerTabStrip) findViewById(R.id.pagerStrip); /** PagerTabStripの設定 */ pagerStrip.setTextSize(TypedValue.COMPLEX_UNIT_SP, 15); pagerStrip.setTextColor(0xFF00FFFF); pagerStrip.setNonPrimaryAlpha(0.3f); pagerStrip.setDrawFullUnderline(true); pagerStrip.setTabIndicatorColor(0xFF00FFFF); pagerAdapter = new MyFragmentPagerAdapter( getSupportFragmentManager()); PageData data1 = new PageData(); data1.fragmentId = 1; data1.title = "Timer"; PageData data2 = new PageData(); data2.fragmentId = 2; data2.title = "Clock"; PageData data3 = new PageData(); data3.fragmentId = 3; data3.title = "Calender"; pagerAdapter.addItem(data1); pagerAdapter.addItem(data2); pagerAdapter.addItem(data3); pager.setAdapter(pagerAdapter); } }
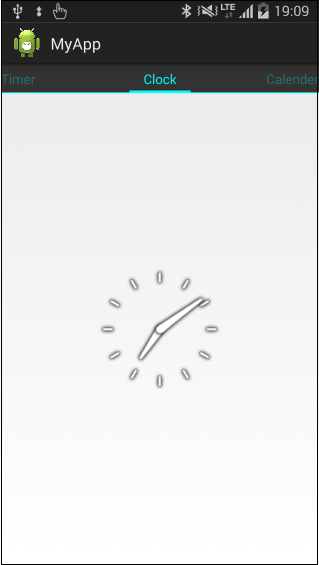
フラグメントの中身は省略しましたが、次のようなアクティビティが表示されます。

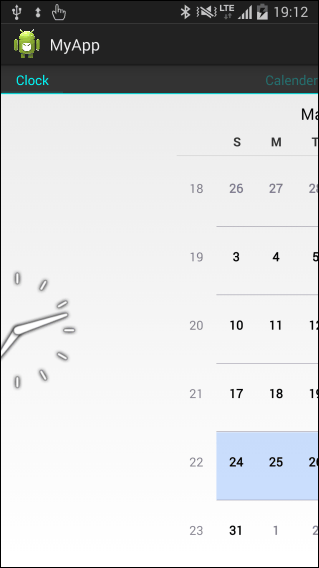
もちろん画面をスワイプすると次の画像のようにそれに従ってフラグメントもスワイプします。

以上がViewPagerを使ったフラグメントのスワイプ手順です。お疲れ様でした!