BitmapDrawableの使い方
Canvasなどに画像を表示する場合、ただ単に画像そのものを表示したいなら、Bitmapを使えば問題ありません。
しかし、画像をCanvasに対して透過して表示させたりなど、画像に何か処理を加えたい場合はBitmapDrawableを使うと便利です。
BitmapDrawableには主に次の機能があります。
- 透過色指定
- 画像のタイル表示
- 画像の伸縮
Bitmapと比べるとかなり高機能です。
BitmapDrawableとBitmapの違い
BitmapDrawableは内部にBitmapを保持しており、それぞれ次の違いがあります。
- Bitmapは画像の密度(DPI)を保持する
- BitmapDrawable対象画面密度を保持する。
画像密度の設定はBitmap#setDensityメソッドを使って変更可能です。
画像自体の密度はアプリ内に組み込まれたリソースの場合は自動的に計算してくれますが、ダウンロードした画像の場合は端末に適切な画像密度に設定する必要があります。
もしダウンロードした画像なら次のようにして画面密度を自動調節できます。
bitmap.setDensity(DisplayMetrics.DENSITY_DEFAULT);
一方、BitmapDrawableの対象画面密度は画像自体ではなく、画像を表示するCanvasなどの画面密度を設定するためのものです。
BitmapDrawable#setTargetDensityメソッドを使ってこの値を変更できます。
対象画面密度を変更しても画像の大きさは変わらないので注意が必要です。
描画方法
CanvasにはBitmapDrawableを描画するメソッドはありません。
そこで描画にはBitmapDrawableのdrawメソッドを使います。
このメソッドには描画対象のCanvasを渡します。
しかし、これだけだとCanvasの左上に画像が描画されてしまいます。
そこで位置を指定して描画するには次のようにsetBoundsメソッドを併用します。
BitmapDrawable bd = new BitmapDrawable(bitmap); /// BitmapからBitmapDrawableを作成 int width = bd.getIntrinsicWidth(); int height = bd.getIntrinsicHeight(); bd.setBounds(50, 50, 50 + width, 50 + height); ///Canvas中での位置指定 bd.draw(canvas); /// 描画
このようにするとCanvasの(50, 50)を画像の左上座標にして描画されます。
サンプル
実際にBitmapDrawableを使って何か画像を表示してみます。
canvas.drawColor(Color.BLACK); /// 円のBitmapDrawable Bitmap circleBitmap = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888); Canvas tmpCanvas = new Canvas(circleBitmap); Paint circlePaint = new Paint(); circlePaint.setColor(Color.BLUE); tmpCanvas.drawCircle(50, 50, 100, circlePaint); circleBitmap.setDensity(DisplayMetrics.DENSITY_DEFAULT); BitmapDrawable circleBd = new BitmapDrawable(circleBitmap); int width = circleBd.getIntrinsicWidth(), height = circleBd.getIntrinsicHeight(); circleBd.setBounds(50, 100, 50 + width, 100 + height); circleBd.setAlpha(128); /// 四角形のBitmapDrawable Bitmap rectBitmap = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888); tmpCanvas = new Canvas(rectBitmap); Paint rectPaint = new Paint(); circlePaint.setColor(Color.BLUE); tmpCanvas.drawRect(0, 0, 50, 50, rectPaint); circleBitmap.setDensity(DisplayMetrics.DENSITY_DEFAULT); BitmapDrawable rectBd = new BitmapDrawable(rectBitmap); rectBd.setBounds(50, 100, 50 + width, 100 + height); rectBd.setAlpha(128); ///描画 circleBd.draw(canvas); rectBd.draw(canvas);
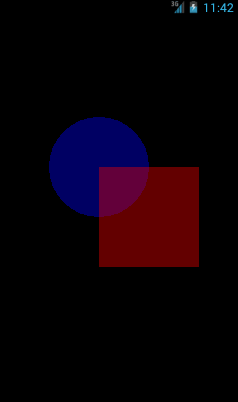
実際の表示はこうなります。

透過色を指定したので、円と四角形が重なるように表示されています。
BitmapDrawableを使うと表現の幅が広がるので便利です。では、また!