解像度に合わせて画像を表示するには
ImageViewなどに画像を表示するときにはただ画像を表示するより端末ごとのサイズに合わせるとより適切に画像を表示することができます。
ここでは適切な画像の作り方と表示の仕方を紹介します。
dpiについて
アプリで画像を扱う際はAndroidの各バージョンの画面サイズに合わせた画像をそれぞれ用意する必要があります。
そのバージョンごとに応じてdpiという1インチ(2.54cm)平方あたりのドット数で画面密度を表す単位があります。dpiの代表的な種類として以下の5種類が存在します。
| 名前 | mdpiを基準にした比率 | 全体に占めるシェア |
| ldpi | 0.75倍 | 約2% |
| mdpi | 1.0倍 | 約18% |
| hdpi | 1.5倍 | 約51% |
| xhdpi | 2.0倍 | 約29% |
| xxhdpi | 3.0倍 | 未知数 |
このように分類ができます。これを元にして各dpiに適する画像を作成します。
例えばmdpiで100x100の画像を表示するときxhdpiでは画像を2.0倍にしたものを用意することになります。
ちなみにボタンの標準の大きさは24mdpiでこれは指でタッチしやすい8〜9ミリに相当します。そのほかのUIのデザインの大きさについてはAndroidリファレンスのIcongraphyに詳しく載っているので画像の大きさを決めるのに役立ちます。
ただしあらかじめ最大サイズの端末用の画像を作っておけばそれ以下の大きさの端末では縮小されて表示されるので必ずしも各端末用の画像を用意する必要はありません。
画像をリソースに追加する
まず、基準になるdpiを決め、そのdpiでの大きさの画像を作成します。ここでは一番大きいxxhdpiを基準にして72x72の画像を作成します。
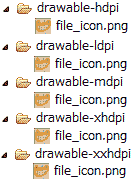
その画像をプロジェクト内のresフォルダのdrawable-xxhdpiというフォルダに追加します。その後、ほかのdpiのフォルダにも基準画像をそのdpiに対して拡大や縮小したものを追加します。
例えば、file_icon.pngという画像を各dpiのフォルダに追加すると以下のようになります。

これでfile_icon.pngという画像がリソースに追加されました。このリソースにコード中からアクセスするにはR.drawable.file_iconのように拡張子を除いた形を用います。
イメージビューに画像を表示する
では、コード中から画像を表示します。次のソースでイメージビューに画像を表示する処理をしています。
ImageView imageView = (ImageView) findViewById(R.id.imageView); //イメージビューの取得 Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.icon); //画像の取得 imageView.setImageBitmap(bitmap);
Bitmapクラスはgifやpngなどの画像ファイル全般を扱うクラスで、ここではBitmapFactoryで画像リソース(R.drawable.file_icon)からBitmapインスタンスを取得しています。
あとはイメージビューに取得したBitmapインスタンスを渡すだけで画面サイズに合わせた画像が表示されます。