<< Android-Note
FrameLayoutでビューを重ねて表示
あるビューの上に別のビューを浮かび上がらせる(重ねる)ように表示したい場合は、FrameLayoutを使うと便利です。
やり方は簡単で次のようなレイアウトファイルを作ります。
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/background"/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Button"/>
</FrameLayout>
FrameLayoutのなかに画像ビューとボタンを置き、画像ビューの上にボタンが浮かび上がるようにしています。
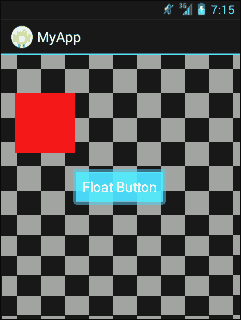
レイアウトは実際に次の画像のように表示されます。

もちろん真ん中だけでなく、layout_gravity属性を変えればボタンを好きな位置にカスタマイズできます。
もしレイアウトファイルを使わず直接コードからこのようなことをしたければ次のコードを書けばOKです。
public class FloatView extends FrameLayout { private ImageView imageViewe; private Button button; public FloatView(Context context) { super(context); setLayoutParams(new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)); imageViewe = new ImageView(getContext()); imageView.setLayoutParams(new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)); addView(imageView); Button button = new Button(getContext()); button.setText("Float Button"); LayoutParams params = new LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); params.gravity = Gravity.CENTER; ///真ん中に設定 button.setLayoutParams(params); addView(button); }
© Kaz