<< Android-Note
折り畳みリストの展開マークのカスタマイズ
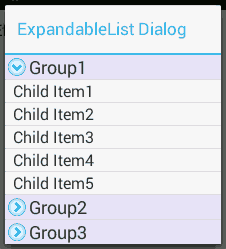
ExpandableListで折り畳み型のリストを作った時、アイテムが展開される前は右矢印、展開された後だと下矢印のようなマークがアイテムの左につきます。
この展開マークはカスタムすることができ、その手順は次の通りです。
展開前と展開後のマーク画像の作成
次のように大きさは適当でいいので、リストのアイテムが展開される前と後の画像の2つを用意します。
| 展開前画像(expand_item.png) | 展開後の画像(close_item.png) |
|---|---|
 |  |
ここでは展開前の画像にexpand_item、展開後の画像にclose_itemという名前をつけています。ちなみに大きさはアイテムの高さに合うように96x96の大きさにしています。
セレクターの作成
次にマークをカスタマイズするには次のようにres/drawableフォルダ以下に展開マークのセレクターを作ります。ここではmy_expander.xmlという名前をつけます。
my_expander.xml
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_expanded="true"
android:drawable="@drawable/close_item" />
<item android:drawable="@drawable/expand_item" />
</selector>
1つめのitem要素でstate_expanderという属性にtrueを渡すことで展開時の画像を指定しています。展開された時以外は2つめのitem要素の画像が表示されることになります。
リストにセレクターを適用する
最後にExpandableListがあるレイアウトファイルで実際にセレクターを適用します。
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ExpandableListView
android:id="@+id/expandable_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:groupIndicator="@drawable/my_expander" >
</ExpandableListView>
</LinearLayout>
上のレイアウトファイルのようにgroupIndicator属性にセレクターの名前を渡します。
セレクターが適用されればリスト内のアイテム横のマークが次のようにカスタムした画像と切り替わります。

© Kaz