<< Android-Note
階層構造を持つメニューの作成
1つのメニューがクリックされたら他のメニューグループを表示するような階層構造を持つメニューが作りたかったので、その作成方法を紹介します。
手順は次のようなものです。
メニューをxmlで定義する
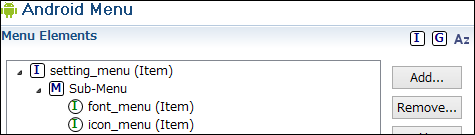
まず、次の画像のような階層構造を持ったxmlファイルをmenu/main.xmlファイルに作ります。

このメニューは次のようなxmlファイルでできています。
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/setting_menu"
android:title="@string/setting"
android:icon="@drawable/setting"
android:showAsAction="always" >
<menu>
<item android:id="@+id/font_menu"
android:title="@string/font_menu_title"
android:icon="@drawable/font" />
<item android:id="@+id/icon_menu"
android:title="@string/icon_menu_title"
android:icon="@drawable/icon" />
</menu>
</menu>
itemタグ内にもmenuタグを置くことができるので、これでメニューに階層構造を持たせることができます。
各アイテムにはタイトルとアイコン画像を指定しています。
また、アクションバーに表示するメニュについてはshowAsAction属性を"always"にして常に表示させるようにしています。
メニューを設置する
次に以下のコードをActivityクラス内に書き、メニューをアクションバーに設置します。
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
//メニューのxmlファイルを設定
return true;
}
MenuInflaterクラスのinflateメソッドにメニューのレイアウトID(R.id.main)を渡すだけで画面にメニューが表示されます。
メニューが押されたときの処理
最後にどのメニューが押されたかを判断する処理をActivityのonOptionsItemSelectedメソッド内で行います。
コードは次のようになります。
public boolean onOptionsItemSelected(MenuItem item)
{
switch(item.getItemId()){
case R.id.font_menu:
Log.i("MainActivity : ", "メニュー1");
return true;
case R.id.icon_menu:
Log.i("MainActivity : ", "メニュー2");
return true;
default:
return super.onOptionsItemSelected(item);
}
}
渡されたMenuItemからgetItemIdでIDを取得して、そのIDに応じた処理をしています。
関連項目
© Kaz