<< Android-Note
Spinnerのテキストを動的に変える方法
Spinnerはコンボボックスなどを表示するときにはおなじみのビューで便利ですが、1つ不便なことがあります。
それはスピナー自身のテキストを動的に変更するメソッドが用意されていないことです。
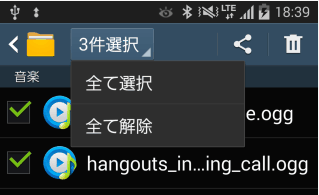
ですが、Android端末にプリインストールされている「マイファイル」などのアプリでは、選択項目の数によってテキストが変わります。

上の画像のようなスピナーはどう作るかというとスピナー自身のレイアウトとスピナーでドロップダウン表示されるレイアウトの2つを作ります。
次がSpinner自身のレイアウトです。
<?xml version="1.0"encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#FFFFFF"
android:textSize="18sp"/>
そして、次がドロップダウンされるアイテムのレイアウトです。
<?xml version="1.0"encoding="utf-8"?>
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="@android:attr/spinnerDropDownItemStyle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:padding="3dp"
android:textColor="@color/spinner_item_text_color"
android:textSize="21sp"/>
次にスピナーに設定するアダプターを次のように拡張して作ります。
public class DynamicArrayAdapter extends ArrayAdapter<String> { public HintArrayAdapter(Context context, int resource, List<String> objects) { super(context, resource, objects); } @Override public View getView(int position, View convertView, ViewGroup parent) { TextView textView = (TextView)((LayoutInflater.from(getContext()).inflate( R.layout.spinner_item, parent, false))); ///スピナー自身のビューを作成 textView.setText(spinnerText); return textView; } /** ドロップダウンはそのまま */ @Override public View getDropDownView(int position, View convertView, ViewGroup parent) { return super.getView(position, null, parent); } /** スピナーに表示する文字列 */ private String spinnerText = 0; public void setSpinnerText(String text) { spinnerText = text; } public String getSpinnerText() { return spinnerText; } }
getViewをオーバーライドすることでスピナー自身のテキストを好きなようにカスタマイズ可能です。
最後にSpinnerに作ったアダプターを設定すればOKです。
Spinner spinner = (Spinner) findViewById(R.id.spinner); List<String> items = new ArrayList<String>(); items.add("全て選択"); items.add("全て解除"); DynamicArrayAdapter spinnerAdapter = new DynamicArrayAdapter(this, R.layout.spinner_dropdown_item, items); spinner.setAdapter(spinnerAdapter); spinnerAdapter.setSpinnerText("選択項目(5)");
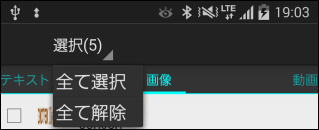
setSpinnerTextに設定したテキストが次の画像のようにスピナー自身に表示されます。

もし、スピナーのテキストを更新する場合は、次のようにすればOKです。
spinnerAdapter.setSpinnerText("選択項目(0)");
selectionSpinnerAdapter.notifyDataSetChanged();
以上、Spinnerのテキストを動的に変える方法でした。では、また!
© Kaz