<< Android-Note
文字配列から簡単にスピナーを作る方法
Spinner(スピナー)はアイテム数があらかじめ決まっていてその中から1つだけ選びたいといった時に役に立つビューです。
外観は次の画像のように現在選択されているアイテム名がスピンボックス上に表示されます。

スピナーはリストビューとは違い、アイテムは文字配列などであらかじめ固定しておきます。
スピナーを作るには初めにスピナーに表示させたいアイテムとして次のようなstring-arrayをリソース(strings.xmlなど)に追加します。
<string-array name="animal_list"> <item>Mouse</item> <item>Cow</item> <item>Tiger</item> <item>Rabbit</item> <item>Dragon</item> </string-array>
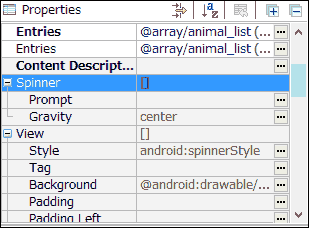
このようなリストを作ったらレイアウト画面のスピナーのプロパティ画面を開いてEntriesプロパティに配列を追加します。

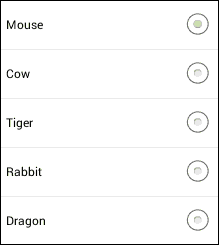
これだけでスピナー上でタッチが起きた時に次のように選択ダイアログが表示されるようになります。

この選択画面から何がタッチされたかを調べるにはAdapterViewのOnItemSelectedListenerを実装すればOKです。
Spinner animalSpinner = (Spinner) findViewById(R.id.animalSpinner); final String[] animals = getResources().getStringArray(R.array.animal_list); animalSpinner.setOnItemSelectedListener( new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> adapter, View v, int position, long id) { Log.d("TAG", "タッチされたアイテム = " + animals[position]); } @Override public void onNothingSelected(AdapterView<?> adapter) {} });
アダプタービューとは違い、OnItemClickListenerインターフェイスはサポートしていないので注意です。
以上、文字配列からスピナーにアイテムを設定する方法でした。では、また!
© Kaz