<< Android-Note
ViewAnimatorを使ったエクスプローラーの作り方
Androidでファイルエクスプローラのようなものを作りたい場合はListViewとViewAnimatorを組み合わせれば簡単に作ることができます。ここではその手順を簡単にまとめてみました。
レイアウトの作成
まず、ListViewのアイテムのレイアウトを次のように作成します。
explorer_lite_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="3dp"
android:paddingLeft="6dp"
android:paddingRight="6dp"
android:paddingTop="3dp">
<TextView
android:id="@+id/fileNameTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="21sp"/>
<TextView
android:id="@+id/fileDateTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:text="TextView"
android:textSize="15sp"/>
</LinearLayout>
MainActivityのレイアウトは次のようになります。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/activity_vertical_margin"
android:layout_marginRight="@dimen/activity_vertical_margin"
android:orientation="vertical">
<ViewAnimator
android:id="@+id/dirViewAnimator"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ViewAnimator>
</LinearLayout>
この中のViewAnimatorがエクスプローラーを作るのに必要になります。
データクラスとアダプターの作成
まず、次のようなデータクラスを作ります。
ExplorerItem.javapublic class ExplorerItem { /**ファイルの名前*/ public String name; /**ファイル絶対パス*/ public String path; /**ファイルの最終更新日時*/ public String date; public ExplorerItem(String name, String path, String date) { this.name = name; this.path = path; this.date = date; } }
次にArrayAdapterを拡張して今作ったデータ用のアダプタークラスを作ります。
ExplorerListArrayAdapter.javapublic class ExplorerListArrayAdapter extends ArrayAdapter{ private int layoutId; private List<ExplorerItem>items; public ExplorerListArrayAdapter(Context context, int resourceId, List<ExplorerItem> objects) { super(context, resourceId, objects); layoutId = resourceId; items = objects; } public ExplorerItem getItem(int i) { return items.get(i); } public View getView(int position, View convertView, ViewGroup parent) { if(convertView == null) { LayoutInflater vi = (LayoutInflater)getContext().getSystemService( Context.LAYOUT_INFLATER_SERVICE); convertView = vi.inflate(layoutId, null); } ExplorerItem item = items.get(position); if(item != null){ TextView nameTextView = (TextView) convertView.findViewById( R.id.fileNameTextView); TextView dateTextView = (TextView) convertView.findViewById( R.id.fileDateTextView); if(nameTextView != null) nameTextView.setText(item.name); if(dateTextView != null) dateTextView.setText(item.date); } return convertView; } }
ここまでは普通のカスタムリストの作り方と同じです。
ViewAnimatorの実装
最後にViewAnimator内で複数のListViewを切り替えてエクスプローラーを作ります。
MainActivity.javapublic class ExplorerActivity extends Activity { private File currentDir; private ViewAnimator dirViewStacks; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); dirViewStacks = (ViewAnimator) findViewById(R.id.dirViewAnimator); currentDir = new File("/"); updateDir(currentDir); } /** フォルダに移動して画面を更新する。 */ private void updateDir(File file) { File[] files = file.listFiles(); List<ExplorerItem> items = new ArrayList<ExplorerItem>(); if(files != null){ for(File f : files){ Date lastModDate = new Date(f.lastModified()); DateFormat formater = DateFormat.getDateTimeInstance(); String dateModify = formater.format(lastModDate); items.add(new ExplorerItem( f.getName(), f.getAbsolutePath(), dateModify)); } } /**リストビューとアダプターの作成*/ ExplorerListArrayAdapter adapter = new ExplorerListArrayAdapter( this, R.layout.explorer_list_item, items); ListView listView = new ListView(this); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { ExplorerItem item = (ExplorerItem) parent.getAdapter().getItem(position); File file = new File(item.path); if(file.isDirectory()){ currentDir = file; updateDir(file); dirViewStacks.showNext(); } } }); listView.setAdapter(adapter); listView.setLayoutParams(new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)); dirViewStacks.addView(listView); } /**ディレクトを1つ戻る。戻れなかったら終了。*/ public void onBackPressed() { if(currentDir.getParent() != null || dirViewStacks.getChildCount() != 0){ currentDir = currentDir.getParentFile(); dirViewStacks.removeViewAt(dirViewStacks.getChildCount() - 1); }else{ super.onBackPressed(); } if(dirViewStacks.getChildCount() == 0) super.onBackPressed(); } }
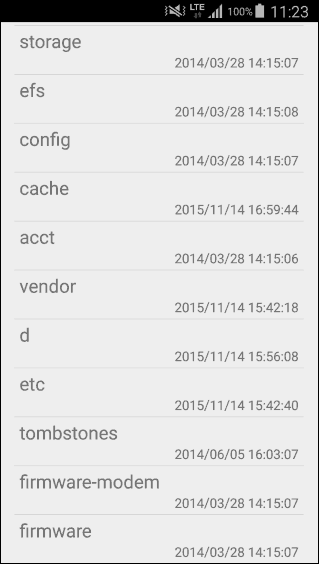
簡易的ですが、これで次の画像のようなエクスプローラーが作れます。
 ただし、フォルダをクリックすればそのフォルダに移動し、BACKボタンを押せば1つ前に戻るという必要最低限の機能しかついていないので、本格的なエクスプローラーを作ろうとするともっと多くの処理が必要になります。
ただし、フォルダをクリックすればそのフォルダに移動し、BACKボタンを押せば1つ前に戻るという必要最低限の機能しかついていないので、本格的なエクスプローラーを作ろうとするともっと多くの処理が必要になります。
以上、ViewAnimatorを使った簡易的なファイルエクスプローラーの作り方でした。では、また!
© Kaz