<< Android-Note
Canvasでテキストの自動折り返し描画
Canvas内でテキストを描画する場合、drawTextメソッドが使いますが、このメソッドは単にテキストを描画するだけの機能しかなく、自動折り返し機能などはついていません。
そこでCanvas内でテキストの折り返し(Wrapping)をしたい場合はStaticLayoutを使います。このレイアウトクラスはカスタムビューや描画処理などで使われるテキストの描画専用のクラスです。
次のような使い方をします。
canvas.drawColor(Color.GREEN); ///背景を緑で塗りつぶし TextPaint mTextPaint= new TextPaint(); mTextPaint.setTextSize(200); mTextPaint.setColor(Color.YELLOW); String text = "This is very long long long long text."; StaticLayout mTextLayout = new StaticLayout(text, mTextPaint, canvas.getWidth() * 4 / 5, Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false); canvas.save(); canvas.translate(canvas.getWidth() / 10 , canvas.getHeight() / 5); ///テキストの描画位置の指定 mTextLayout.draw(canvas); canvas.restore();
StaticLayoutのコンストラクタはリファレンスによると次のようになっています。
public StaticLayout (CharSequence source, TextPaint paint, int width, Layout.Alignment align, float spacingmult, float spacingadd, boolean includepad)
widthがテキストボックスの幅でこの幅を超えるとテキストが折り返されるようです。
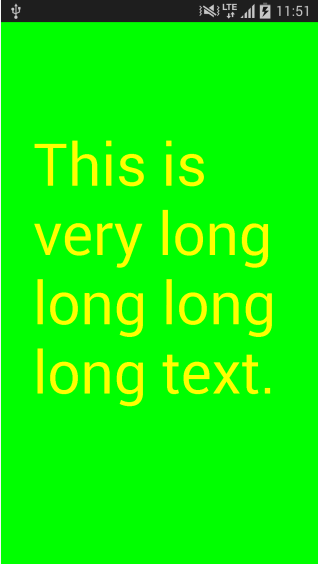
この例では次ようにテキストが描画されました。

長い文章を表示するときには重宝しそうです。
以上、Canvas内でテキストを折り返し表示する方法でした。
関連項目
© Kaz