<< Android-Note
Canvasでグラデーションの使い方
キャンバス内で図形を描くときにただ描画するだけでなく、エフェクトとしてグラデーションをかけることができます。
グラデーションには次の2種類があります。
- LinearGradient(線形グラデーション)
- RadialGradient(放射型グラデーション)
線形の場合はある点から別の点まで線でグラデーションし、放射型の場合はある点を中心に円形にグラデーションします。
ここでは主にRadialGradientを例にとってグラデーションのかけ方を説明します。
使い方
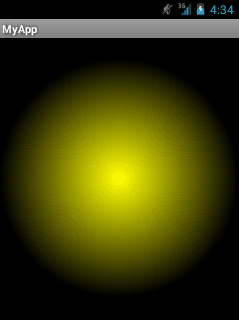
例えばキャンバス内に黄色から徐々に暗くなっていくようなグラデーションをかけて円を描画したいときは次のようなコードでできます。
Canvas canvas = new Canvas(); canvas.drawColor(Color.BLACK); ///背景は黒色 RadialGradient gradient = new RadialGradient(120, 140, 120, 0xFFFFFF00, 0xFF000000, android.graphics.Shader.TileMode.CLAMP); Paint paint = new Paint(); paint.setDither(true); ///端を滑らかにする。 paint.setShader(gradient); canvas.drawCircle(120, 140, 120, paint);
こうすると次の画像ような中心が黄色で中心から遠ざかるにつれて黒色にグラデーションする円が表示されます。

RadialGradientのコンストラクタは次のような書き方をします。
RadialGradient([中心X座標], [中心Y座標], [半径], [中心の色],
[終端の色], [タイルモード]);
中心座標はキャンバス全体での座標を指定すればOKです。
タイルモードにはCLAMPを設定していて、こうすると半径以上の領域は終端色で塗りつぶされます。
もしグラデーションを繰り返したい場合はREPEATを指定します。
複雑なグラデーション
RadialGradiantは3色以上のグラデーションもサポートしています。
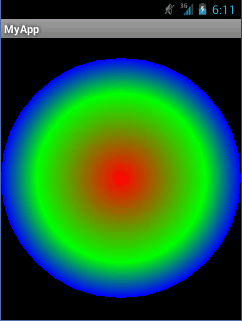
例えば赤色→緑色→青色というようにグラデーションさせたい場合は
Canvas canvas = new Canvas(); canvas.drawColor(Color.BLACK); ///背景は黒色 int colors[] = new int[]{0xFFFF0000, 0xFF00FF00, 0xFF0000FF}; ///色配列 float stops[] = new float[]{0.0f, 0.7f, 1.0f}; ///それぞれの色が中心からどれだけ離れているかの比率(0.0fから1.0f) RadialGradient gradient = new RadialGradient(120, 140, 120, colors, stops, android.graphics.Shader.TileMode.CLAMP); Paint paint = new Paint(); paint.setDither(true); paint.setShader(gradient); canvas.drawCircle(120, 140, 120, paint);
こうすると次のようなグラデーションが表示されます。

3色以上を使うRadialGradientは次のコンストラクタを使います。
RadialGradient([中心X座標], [中心Y座標], [半径], [色配列],
[各色の相対的な位置], [タイルモード]);
中心座標からの相対的な位置は一番端を1.0fとして0.0fから1.0までの間で指定します。
この例では赤色を中心、中心から緑色までの距離を全体の70%、中心から青色までの距離を100%に設定しています。
4色以上でも同様にできます。
こういうメソッドは便利なのでどんどん活用していきたいですね。
では、また!!
© Kaz