<< Android-Note
Canvasへの多角形の描き方
Canvasにはあらかじめ円や四角形などの基本図形を描くメソッドが定義されています。
それ以外の三角形などの多角形を描くにはdrawLinesなどの線で図形を描くこともできます。
しかし、drawLinesを使って描いた図形は線だけを描画するのみで中身の塗りつぶしは行われません。
そこで中身を含めた多角形などの複雑な図形を描きたい場合はdrawPathメソッドを使えば塗りつぶしまでできます。
例えば三角形を描きたいなら、次のコードでできます。
Paint paint = new Paint(); paint.setStyle(Paint.Style.FILL_AND_STROKE); ///輪郭と中身の両方を塗りつぶし Path path = new Path(); path.moveTo(10.0f, 10.0f); ///始点を決める。 path.lineTo(200.0f, 150.0f); path.lineTo(150.0f, 200.0f); path.close(); ///パスを閉じる objCanvas.drawPath(path, paint);
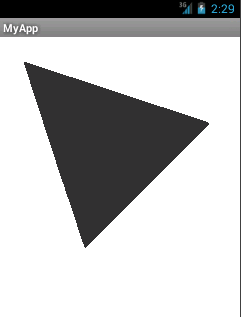
Pathを使って描いた三角形は次のようにパスで囲まれた領域まで塗りつぶされます。

もしパス内に空洞ができているような図形でもパスの内部はすべて塗りつぶされるみたいです。
© Kaz