<< Android-Note
リソースファイルからアニメーションを作る
ビューにアニメーションを設定するとき、リソースからアニメーションを作成すると便利なのでその方法を紹介します。
リソースの追加
初めにresフォルダ以下にanimフォルダを作ります。
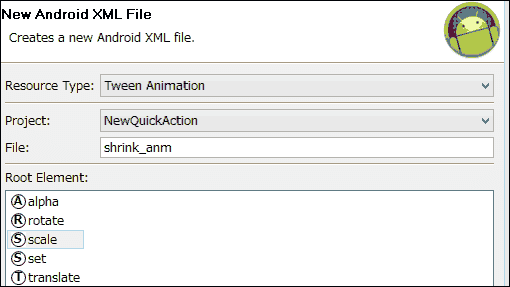
そこに「xmlファイルの追加」でアニメーションリソースを追加します。

例えば開始時から終了時までに中央に向かって2分の1の大きさに縮小するようなアニメーションの場合は次のリソースを書きます。
<?xml version="1.0" encoding="utf-8" ?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="1.0" android:toXScale="0.5"
android:fromYScale="1.0" android:toYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:duration="300"
android:fillAfter="true" >
</scale>
リソースで作れるアニメーションはこれ以外にalph(透過アニメ)、rotate(回転アニメ)、translate(移動アニメ)、set(これら4つのアニメを組み合わせたもの)があります。
詳しくはアニメーションリソースのリファレンスを見てください。
ビューにアニメーションを設定する
次にAnimationUtilsクラスを使ってアニメーションを取得してビューに適用します。
以下がコード例です。
public class MainActivity extends Activity { protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button)findViewById(R.id.button); button.setOnClickListener(new View.onClickListener() { public void onClick(View v) { ScaleAnimation shrinkAnim = (ScaleAnimation) AnimationUtils.loadAnimation(context, R.anim.shrink_anm); v.setAnimation(shrinkAnim); v.startAnimation(shrinkAnim); } }); } }
R.anim.shrink_anmが作成したリソースファイルを指しています。
この例ではボタンを押すたびにボタンの背景に設定している画像が縮むようにアニメーションさせています。
© Kaz