<< Android-Note
SeekBarのサムのカスタマイズ
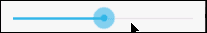
シークバーは大きく分けてプログレスバーとサムの2つに分けることができます。
例えば下の画像の丸い部分がサムでサムが移動できる領域がプログレスバーです。

サムのリソースを作成すればサムを自由にカスタマイズできます。
状態ごとの画像の作成
まず次のようなサムの状態ごとの画像を48x48の大きさでres/drawable-hdpiフォルダ以下に作成します。
| 画像 | 状態 |
|---|---|
 | 無効状態の画像 |
 | フォーカスがないときの画像 |
 | フォーカスが当たったときの画像 |
 | 押されているときの画像 |
リソースの追加
上の4つの画像を持つリソースをres/drawableに例えばcustom_scrubber_selector.xmlのような名前で次のように作成します。
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_enabled="false" android:drawable="@drawable/custom_scrubber_control_disabled" />
<!-- シークバーが無効の時に表示する画像 -->
<item android:state_pressed="true" android:drawable="@drawable/time_scrubber_control_pressed" />
<!-- サムが押されているときに表示する画像 -->
<item android:state_selected="true" android:drawable="@drawable/time_scrubber_control_focused" />
<!-- サムにフォーカスが当たった時に表示する画像 -->
<item android:drawable="@drawable/time_scrubber_control_normal" />
<!-- フォーカスがない時に表示する画像 -->
</selector>
これでサムのリソースが完成したので最後にこれをシークバーに適用します。
シークバーにサムのリソースを適用する
次のようにシークバーのthumbプロパティに作成したリソースを渡します。
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<SeekBar
android:id="@+id/time_seek_bar"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:thumb="@drawable/time_seekbar_scrubber_selector" />
</LinearLayout>
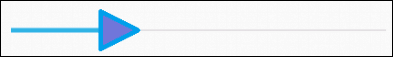
カスタムしたシークバーは次のようになりました。

関連項目
© Kaz