<< Android-Note
SeekBarのプログレスのカスタマイズ
プログレスとは下の画像のようにシークバーの動ける領域全体のことを言います。

このプログレスの部分のリソースを書き換えることで自由にカスタマイズできます。
リソース画像の作成
標準的なシークバーを基準にして、例えば次のようなプログレス部分の画像を17x20の大きさでres/drawable-hdpiフォルダ以下に作成します。



この3つの画像がシークバーがシークされたときにプログレス部分に表示されることになります。
プログレスのリソースの作成
次にプログレス部分のリソースをcustom_scrubber_progress.xmlのような名前でres/drawableフォルダに作成します。
<?xml version="1.0" encoding="utf-8" ?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background"
android:drawable="@drawable/time_scrubber_track" />
<!-- 背景画像 -->
<item android:id="@android:id/secondaryProgress" >
<scale android:scaleWidth="100%"
android:drawable="@drawable/time_scrubber_secondary" />
</item>
<item android:id="@android:id/progress" >
<scale android:scaleWidth="100%"
android:drawable="@drawable/time_scrubber_primary" />
</item>
<!-- シーク中の画像 -->
</layer-list>
シークバーにカスタムしたプログレスを適用
最後にシークバーのprogressDrawableプロパティにカスタムしたプログレスのリソースを渡します。
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/custom_scrumber_progress" />
</LinearLayout>
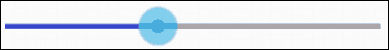
この例でカスタマイズしたシークバーは次のようになりました。

普通のシークバーより少しだけ色と太さが変わっています。
以上シークバーのプログレス部分のカスタマイズでした。では、また!
© Kaz